|
Dragon Ball GIF
www.dbzgif.fora.pl
|
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
najemaly
Zbanowany

Dołączył: 27 Kwi 2007
Posty: 45
Przeczytał: 0 tematów
Ostrzeżeń: 7/7
|
 Wysłany: Wto 21:57, 01 Maj 2007 Temat postu: [poradnik]jak zrobic gif w macromedia flash 8 Wysłany: Wto 21:57, 01 Maj 2007 Temat postu: [poradnik]jak zrobic gif w macromedia flash 8 |
|
|
1.animacja
Na początek stworzymy prostą animację, z użyciem kilku prostych elementów. Narysujemy kwadrat,
a następnie sprawimy, by poruszał się w poziomie, powiększał i stopniowo znikał. Przy okazji będzie on się obracał wokół własnej osi. Zaczynajmy!
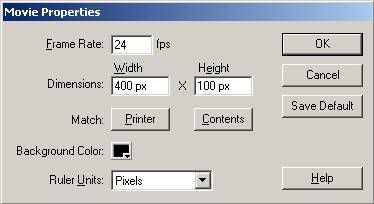
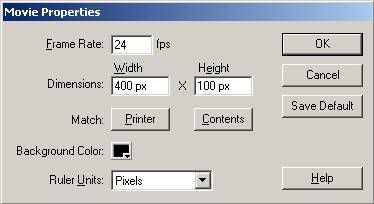
Pierwszą rzeczą, o którą musimy zadbać podczas tworzenia każdej animacji, są cechy naszego Pola Pracy a tym samym całego filmu. Aby je edytować posłużymy się panelem Movie Properties (Modify/Movie lub Ctrl+M). Szerokość naszego Pola Pracy ustawiamy na 400px (Width),
a wysokość na 100px (Height). Kolor tła zróbmy czarny, a liczbę odtwarzanych na sekundę klatek na 24 (fps). Resztę opcji pozostawiamy bez zmian.

Teraz, kiedy już ustawiliśmy właściwości naszego filmu możemy zabrać się do rysowania kwadratu. Zanim to zrobimy wybieramy klatkę w której powstanie nasz kwadrat- będzie to pierwsza klatka w warstwie "Layer 1", która jest domyślnie klatką kluczową. Nasza klatka oraz warstwa "Layer 1" podświetliła się na czarno- to znak że możemy rozpocząć w niej pracę.

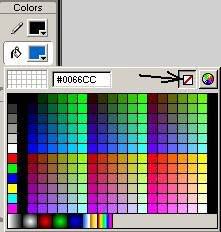
Z panelu z narzędziami znajdującego się po lewej stronie wybieramy Rectangle Tool- symbol kwadratu (lub wciskamy W). Wypełnienie dla naszego kwadratu ustawiamy na szare, linię zrobimy białą .

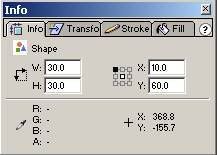
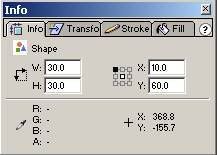
W panelu Stroke (Window/Panels/Stroke) możemy także wybrać styl i grubość naszej linii. Możemy już narysować kwadrat z lewej strony Pola Pracy. Jego wymiary są na razie nieważne, gdyż zaraz zmienimy je w panelu Info. Kiedy narysujemy kwadrat, w klatce, w której pracujemy pojawi się czarna kropka, co oznacza że jest to klatka kluczowa zawierająca jakiś obiekt. Teraz wybieramy narzędzie Arrow Tool (lub wciskamy V), a następnie zaznaczamy nasz obiekt klikając lewym przyciskiem myszy na wolnej przestrzeni i przeciągając kursor tak, by objął cały nasz rysunek (tak, jak to się robi przy zaznaczaniu kilku plików w Windowsie). Kiedy już kwadrat zostanie zaznaczony otwieramy panel Info (Ctrl+Alt+i) i wpisujemy wartości dla W i H- po 30px.

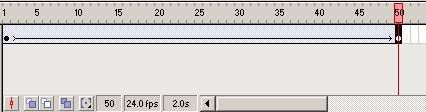
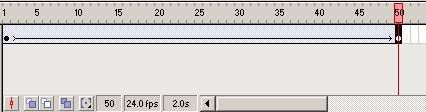
Obiekt zmienił swoje rozmiary, teraz umieśćcie go w lewym dolnym rogu Pola Pracy. Pozostało nam utworzenie akcji ruchu i dodanie kilku efektów. Akcję ruchu tworzymy klikając prawym przyciskiem myszy na klatce kluczowej i z dostępnych opcji wybierając Create Motion Tween. Klatka podświetliła się na niebiesko. Następnym krokiem jest umieszczenie klatki kluczowej w 50 klatce naszej animacji. Aby to uczynić wybieramy 50 klatkę na listwie czasowej i wciskamy klawisz F6. Obszar pomiędzy klatkami podświetlił się na niebiesko i pojawiła się czarna strzałka.

Nadal będąc w 50 klatce wybieramy narzędzie Arrow Tool, klikamy na kwadrat i przeciągamy go na wschód , tak , by znalazł się przy prawej krawędzi Pola Pracy. Teraz powiększamy nasz obiekt klikając na nim prawym przyciskiem myszy, wybierając Scale i "ciągnąc" w górę za wybrany róg kwadratu. Następnie pozycjonujemy powiększony kwadrat tak, by nie wystawał poza pole pracy. , tak , by znalazł się przy prawej krawędzi Pola Pracy. Teraz powiększamy nasz obiekt klikając na nim prawym przyciskiem myszy, wybierając Scale i "ciągnąc" w górę za wybrany róg kwadratu. Następnie pozycjonujemy powiększony kwadrat tak, by nie wystawał poza pole pracy.
Jeśli wciśniemy teraz Enter, zobaczymy jak nasz kwadrat przesuwa się i powiększa. Teraz pozostaje nam sprawić, by stopniowo znikał. Dokonujemy tego klikając na 50 klatkę i w panelu Effect (Window/Panels/Effect) wybieramy opcję Alpha, której wartość ustalamy na 0%

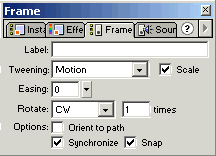
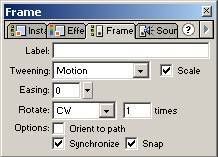
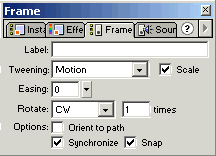
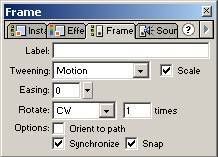
Logiczne jest, że gdybyśmy w 50 klatce nie wybrali żadnego efektu, a w pierwszej ustawili Alpha na 0%, nasz kwadrat stopniowo by się pojawiał. Wróćmy do 1 klatki i w okienku instance (Ctrl+i), zakładce Frame ustawmy Tweening na Motion, Rotate na CV, a liczbę obrotów
( .. times) ustawmy na 1.

Znów wciskamy Enter aby zobaczyć naszą animację
2.animacha po toze
Wykonując nasza poprzednią animację sprawiliśmy, ze kwadrat poruszał się w poziomie. W tej części kursu nauczycie się animować obiekt po wybranym torze. Może to być na przykład koło, elipsa, czy dowolny, wykonany przez Was rysunek. Animacja po torze jest niezwykle prosta i pozwala osiągnąć ciekawe efekty. W naszej animacji stworzymy kwadrat poruszający się po elipsie, który dodatkowo będzie się obracał wokół własnej osi. W tej części zakładam, że macie już jako taką wiedzę o programie więc w nawiasach podaję tylko skróty klawiszowe, z których łatwo się korzysta.Do dzieła!
Na początek oczywiście ustalamy właściwości filmu w panelu Movie Properities (Ctrl+M). Obszar Pola pracy ustawiamy na 300x300 px, fpsy na 24. Resztę pozostawiamy bez zmian.

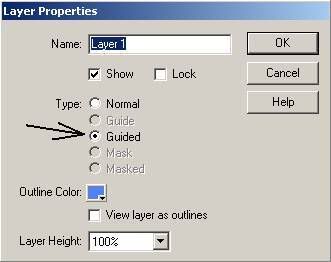
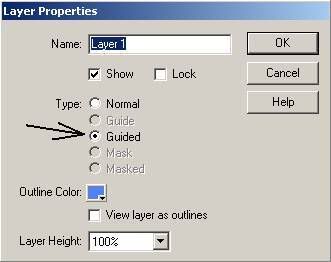
Teraz przygotujemy warstwy, w których będziemy pracować. Warstwę, która będzie nam potrzebna dodajemy symbolem . Kiedy klikniemy na ten symbol, nad naszą pierwszą warstwą pojawi się warstwa Guide Layer, a warstwa pierwsza odsunie się nieznacznie w prawo. Wygląda to tak:

Warstwa pierwsza automatycznie przyjęła właściwość Guided, co możemy sprawdzić klikajac na nią prawym przyciskiem myszy i wybierając Properities.

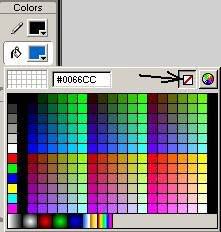
To oznacza, że obiekty z pierwszej warstwy będą poruszać się po torze narysowanym w warstwie Guide: Layer 1. Przechodzimy teraz do warstwy Guide i rysujemy w niej okrąg bez wypełniena. Wypełnienie usuwamy zaznaczając w Fill Color opcję .

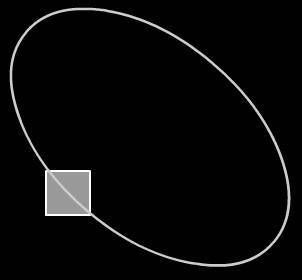
Kiedy już narysujemy nasz okrąg na Polu Pracy, najpierw poprzez klikniecie na nim prawym przyciskiem i wybranie opcji Scale zmniejszamy go. Następnie wybieramy Rotate i obracamy naszą elipsę do pozycji ukośnej. Teraz pozycjonujemy nasz rysunek tak, aby nie wystawał poza Pole Pracy. UWAGA: Obiekty w warstwie Guide (w naszym przypadku elpisa) nie są widoczne na filmie!
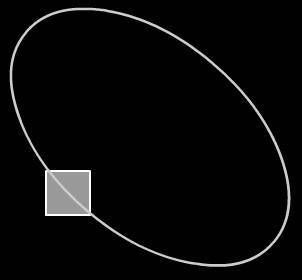
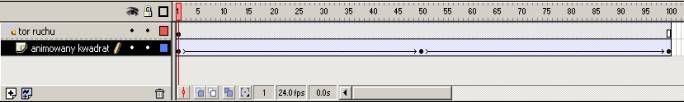
Teraz możemy już przejść do warstwy "Layer 1", której nazwę dla ułatwienia zmieniłem na "animowany kwadrat". Warstwę Guide nazwałem "tor ruchu". W warstwie "animowany kwadrat" rysujemy teraz kwadrat dowolnych rozmiarów, który znajdował się będzie na naszej elipsie. Wyglądać to może następująco:

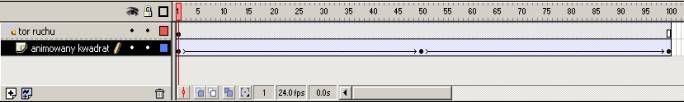
Obramowanie dla kwadratu w panelu Stroke ustaliłem na 1.5px, kolor linii wybrałem biały, a wypełnienie szare. Pora animować nasz kwadrat. W tym celu w warstwie "animowany kwadrat" na 1 klatce klikamy prawym przyciskiem myszy i wybieramy "Create Motion Tween", a w klatce 50 i 100 dodajemy klatki kluczowe (F6). Przechodzimy do 50 klatki, wybieramy i przesuwamy w niej nasz kwadrat o odległość trochę krótszą niż połowa elipsy w prawo. Pamiętajmy, że nasz kwadrat powinien stykać się z elipsą. Teraz przechodzimy do klatki 100 i znów przesuwamy go o niecałe pół długości, tak, aby znalazł się prawie w punkcie wyjścia. Jeśli przesunęli go byśmy o więcej niż połowę elipsy, dojechałby do miejsca w klatce 50 a następnie wróciłby na swoje miejsce. W warstwie "tor ruchu" klawiszem F5 dodajemy pustą klatkę w 100 klatce animacji. Nasza linia czasu powinna się prezentować następująco:

Ostatnią rzeczą, jaką wykonamy będzie obracanie kwadratu. Spowodujemy, że od klatki 1 do 50 wykona on jeden obrót zgodnie ze wskazówkami zegara, a następnie, od 50 do 100 klatki "odkręci się". W tym celu w 1 klatce w warstwie "animowany kwadrat" w panelu Instance (Ctrl+i), zakładce Frame opcję Rotate ustawiamy na CW, a w polu obok wpisujemy ilość obrotów- 1.

To samo wykonujemy w klatce 50, tyle że opcję Rotate ustawiamy na CCW.
3.dzwiek
Otwórz dowolny film, do jakiego chciałbyś dodać muzykę. My wykorzystamy ten z poprzedniego przykładu, z pełzającą gąsienicę. Załóż w nim nową warstwę o nazwie dźwięk.
Wybierz z górnego menu polecenie File/Import/Import to Library. Odszukaj na dysku przygotowany wcześniej plik dźwiękowy w formacie MP3 lub WAV
Wyświetl panel biblioteki (Library). Znajdziesz tu zaimportowany klip. Przeciągnij go nad scenę i upuść. W pasku warstwy dźwięk pojawi się rysunek fali dźwiękowej. Oznacza to, że dźwięk jest już obecny w scenie, a konkretnie „znajduje się” (o ile dźwięk może się gdzieś znajdować) w pierwszym ujęciu kluczowym aktywnej warstwy
koniec   pozdro for all pozdro for all
zrobilem zupelnie nowy poradnik calego zedytowalem i dozucilem fotki  
pozdro 4 all
Post został pochwalony 0 razy
Ostatnio zmieniony przez najemaly dnia Śro 9:48, 02 Maj 2007, w całości zmieniany 1 raz
|
|
| Powrót do góry |
|
 |
|
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
MatsTuS
Administrator

Dołączył: 17 Kwi 2007
Posty: 46
Przeczytał: 0 tematów
Ostrzeżeń: 7/7
|
 Wysłany: Śro 9:01, 02 Maj 2007 Temat postu: Wysłany: Śro 9:01, 02 Maj 2007 Temat postu: |
|
|
Gdyby nie ortografia dał bym ci 6/10...
Przydały by się też jakieś ssy 
@Edit
No to teraz zasługujesz na 10/10 
Post został pochwalony 0 razy
Ostatnio zmieniony przez MatsTuS dnia Śro 9:55, 02 Maj 2007, w całości zmieniany 1 raz
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
Sezu
Zbanowany

Dołączył: 15 Kwi 2007
Posty: 116
Przeczytał: 0 tematów
Pomógł: 1 raz
Ostrzeżeń: 7/7
|
 Wysłany: Śro 9:09, 02 Maj 2007 Temat postu: Wysłany: Śro 9:09, 02 Maj 2007 Temat postu: |
|
|
W sumie to jak czytałem pierwszy raz to nic z tego nie zrozumiałem...
Wklej też obrazki dokładnie gdzie co jest jak wkleić itp... To będzie dobrze...
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
najemaly
Zbanowany

Dołączył: 27 Kwi 2007
Posty: 45
Przeczytał: 0 tematów
Ostrzeżeń: 7/7
|
 Wysłany: Śro 9:48, 02 Maj 2007 Temat postu: Wysłany: Śro 9:48, 02 Maj 2007 Temat postu: |
|
|
ok wkleilem obrazki i zrobilem calkiem nowy poradnik   teraz powinno byc wszystko jasne teraz powinno byc wszystko jasne
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
kakarottobt
Zbanowany

Dołączył: 15 Kwi 2007
Posty: 103
Przeczytał: 0 tematów
Ostrzeżeń: 7/7
|
 Wysłany: Śro 9:59, 02 Maj 2007 Temat postu: Wysłany: Śro 9:59, 02 Maj 2007 Temat postu: |
|
|
10/10 daj link z kąd pobrać ten program extra poradnik
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
Sezu
Zbanowany

Dołączył: 15 Kwi 2007
Posty: 116
Przeczytał: 0 tematów
Pomógł: 1 raz
Ostrzeżeń: 7/7
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
Shady
Administrator

Dołączył: 03 Maj 2007
Posty: 233
Przeczytał: 0 tematów
Pomógł: 1 raz
Ostrzeżeń: 0/7
|
 Wysłany: Czw 11:57, 03 Maj 2007 Temat postu: Wysłany: Czw 11:57, 03 Maj 2007 Temat postu: |
|
|
bardzo dobry poradnik
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
KillDay
Gość
|
 Wysłany: Pią 11:33, 04 Maj 2007 Temat postu: Wysłany: Pią 11:33, 04 Maj 2007 Temat postu: |
|
|
mozesz to nakrecic jako filmik w hycam albo camstudio z gory thx 
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
Bobik
BuuTenks

Dołączył: 25 Kwi 2007
Posty: 213
Przeczytał: 0 tematów
Ostrzeżeń: 7/7
|
 Wysłany: Pią 12:57, 04 Maj 2007 Temat postu: Wysłany: Pią 12:57, 04 Maj 2007 Temat postu: |
|
|
dobry poradnik , przyda sie komus 10/10
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
ownerus
Fat BUU

Dołączył: 10 Maj 2007
Posty: 174
Przeczytał: 0 tematów
Ostrzeżeń: 7/7
|
 Wysłany: Czw 16:51, 10 Maj 2007 Temat postu: Wysłany: Czw 16:51, 10 Maj 2007 Temat postu: |
|
|
no i to jest zrozumiałe  ciesze się że nareszcie zaczne cos robić na we fleshu ciesze się że nareszcie zaczne cos robić na we fleshu  P P
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
Bambus
Zbanowany

Dołączył: 15 Kwi 2007
Posty: 183
Przeczytał: 0 tematów
Ostrzeżeń: 6/7
|
 Wysłany: Czw 17:14, 10 Maj 2007 Temat postu: Wysłany: Czw 17:14, 10 Maj 2007 Temat postu: |
|
|
@ownerus
Nie nabijaj postów oceniając poradniki. Bo narazie wszystkie twoje posty poszły na ocenianiu poradników a nie na ocenianiu gifów itp. Więc przestań komentować.
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
Sebek
Ozaru

Dołączył: 18 Kwi 2009
Posty: 8
Przeczytał: 0 tematów
Ostrzeżeń: 0/7
|
 Wysłany: Nie 9:34, 19 Kwi 2009 Temat postu: Wysłany: Nie 9:34, 19 Kwi 2009 Temat postu: |
|
|
Właśnie na taki poradnik czekałem wszystko opisane nawet niezła ortografia screeny tako za ortografie 9/10 za poradnik 10/10 za screeny 10/10 gits!
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
|
|
Nie możesz pisać nowych tematów
Nie możesz odpowiadać w tematach
Nie możesz zmieniać swoich postów
Nie możesz usuwać swoich postów
Nie możesz głosować w ankietach
|
fora.pl - załóż własne forum dyskusyjne za darmo
Powered by phpBB © 2001, 2005 phpBB Group
|



















 , tak , by znalazł się przy prawej krawędzi Pola Pracy. Teraz powiększamy nasz obiekt klikając na nim prawym przyciskiem myszy, wybierając Scale i "ciągnąc" w górę za wybrany róg kwadratu. Następnie pozycjonujemy powiększony kwadrat tak, by nie wystawał poza pole pracy.
, tak , by znalazł się przy prawej krawędzi Pola Pracy. Teraz powiększamy nasz obiekt klikając na nim prawym przyciskiem myszy, wybierając Scale i "ciągnąc" w górę za wybrany róg kwadratu. Następnie pozycjonujemy powiększony kwadrat tak, by nie wystawał poza pole pracy.